diginote
This app uses a companion app Diginote Screen to display messages.
Table of Contents
Overview
The aim of this project was to develop a prototype of an electronic Post-It note system which a member of staff (specifically, university lecturers) can display via a mobile device placed on the door to their office.
Using a remote mobile dashboard, it allows a staff member to leave notices as to his/her office presence and associated availability, to post real-time messages for people who are expected at their office, etc.
Its core purpose was to ensure that availability is communicated clearly and easily under different contexts of use to planned and prospective visitors to the individuals’ office.
Features
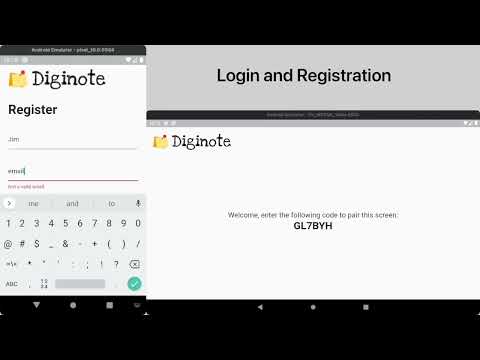
- User authentication
- Easy screen pairing
- Screen 'preview' to add messages or insert templates, and position them
- Various message customisation options
- Message scheduling
- Message templates
- Screen presence notifications
- Low battery notifications
Possible Improvements
- Add more customisation options.
- Design and usbility improvements.
- Make the pairing process simpler. For example, using a QR code.
- Add MFA to prevent malicious messages.
- Integrate with ID scanners to know who is present at the screen.
- More complex message scheduling.
- Analytics with various metrics.
- Two-way communication.
- Display alternative content by integrating with other apps, such as a calendar app.
Setup
To run this project:
- Clone the project to get a local copy
git clone https://github.com/kelvin589/diginote
- cd into the project folder
cd diginote
- Install dependencies
flutter pub get
- Setup Firebase
- Update
firebase_options_example.dartwith your Firebase configuration - Run the application in an emulator.
Libraries
- add_message_popup
- add_schedule_popup
- add_screen_popup
- add_template_popup
- background_colour_selector
- colour_picker_icon
- date_time_selector
- dialogue_helper
- firebase_login_provider
- firebase_login_repository
- firebase_options
- firebase_preview_provider
- firebase_preview_repository
- firebase_register_provider
- firebase_register_repository
- firebase_screen_info_provider
- firebase_screen_info_repository
- firebase_screens_provider
- firebase_screens_repository
- firebase_templates_provider
- firebase_templates_repository
- font_picker
- font_selector
- foreground_colour_selector
- generated_plugin_registrant
- header_input
- home_view
- icon_helper
- input_validators
- login_view
- main
- message_input
- message_item
- message_item_content
- message_item_paneled
- message_size_selector
- messages_model
- notification_service
- online_status_icon
- preview_view
- register_view
- screen_info_model
- screen_item
- screen_item_content
- screen_model
- screen_settings_popup
- screens_view
- settings_view
- state_enums
- styling_constants
- templates_model
- templates_view
- templates_view_popup
- text_alignment_selector
- theme_provider
- timer_provider
- token_updater_service
- zoom_provider